Произвольная форма обратной связи для сайта на ЮМИ РУ
Рубрика: Сайт в аренду umi.ru
Нужно отметить, что с момента написания первой статьи 3 основные недостатка UMI.RU в начальный модуль был внесен ряд изменений по модернизации и улучшению, которые, как показала жизнь, оказались нужны. Так что теперь он еще лучше и удобнее.
Итак, вы столкнулись с тем, что нужной вам формы на сайте нет и не предвидится. Что делать в этом случае?
Самое первое, что вам потребуется, это библиотека umi_ru_form. Подключить её можно следующим образом:
<script type="text/javascript" charset="utf-8" src="//umicms.me/utils/jquery.umi_ru_form.js"></script>
Формат использования функции следующий:
$('место для вставки').umiRuForm({
'html': "HTML код формы без тега FORM",
'submit_name': "Название кнопки SUBMIT",
'before_submit':"Функция, выполняемая перед передачей формы на сервер",
'on_complete':"функция, вызываемая при удачной отправке формы",
'on_error':"функция, вызываемая при ошибке отправки формы",
});
В общем-то прямо в формате указано что и как нужно вызывать. Общий принцип работы такой же, как и любой функции JQuery. Так что у опытных людей вопросов возникать не должно.
Вот пример реального использования формы:
$('.main_image').umiRuForm({
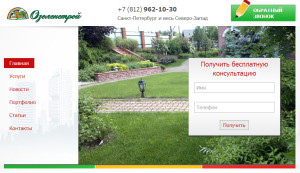
'html': "<div class='custom_form_title'>Получить бесплатную консультацию</div><input type='text' class='name' placeholder='Имя' name='name' value='' /><input type='text' class='phone' placeholder='Телефон' name='phone' value='' />",
'submit_name': "Получить",
});
А вот результат, который получается при вызове формы.
Если это решение поможет вам при работе с арендными сайтами — это будет просто великолепно.
Есть вопросы? Задавайте!
Ну и конечно же пользуйтесь арендными сайтами. В них заключена огромная мощь и колоссальное снижение издержек для вашего бизнеса.
Авг05